
僕は最近AFFINGER6からSWELLにテーマを移行しました。

テーマを移行した理由の1つ、波の境界線がおしゃれだと思っていたのに、いざテーマを変えて自分のブログで作ろうとして何度も修正・確認してもなかなか反映されず、とても苦労しました。
 ゆうまる
ゆうまるホントに悩まされて時間をとられました…
この不具合が起こる、考えられる以下の原因を順に説明していきます。
フルワイドブロックの境界線が反映されない原因と対処法
フルワイドブロックの中にフルワイドブロックが入っている
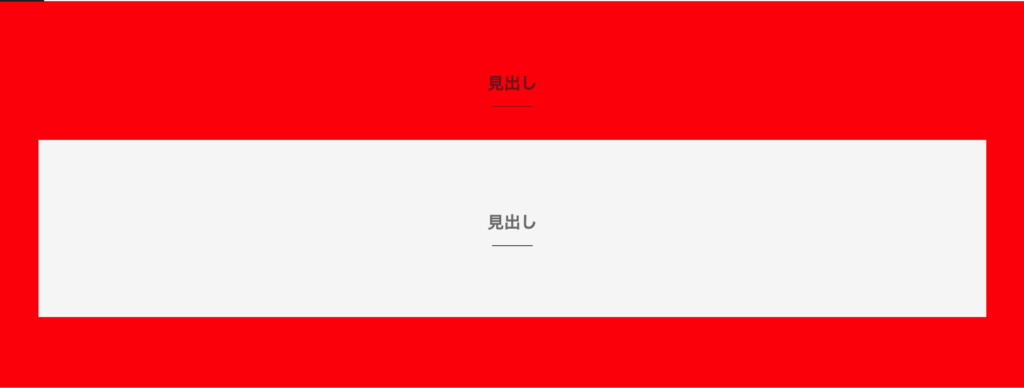
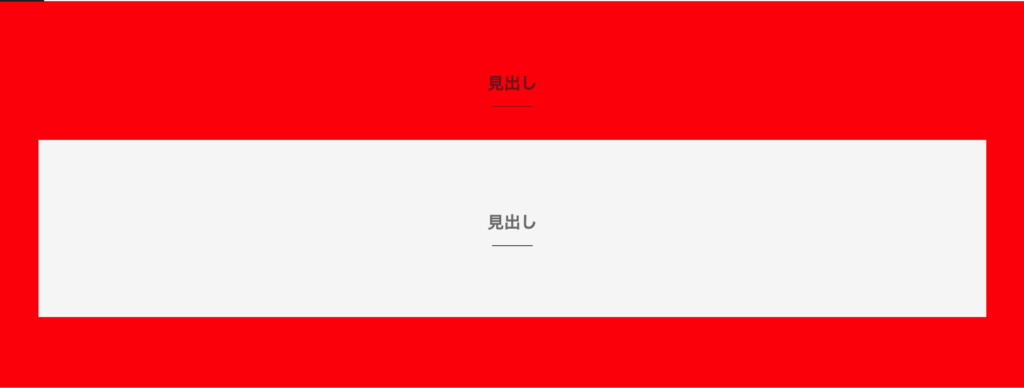
トップページの作成時等でフルワイドブロックを続けて設置した際に、フルワイドブロックの中にさらにフルワイドブロックを作成してしまっている場合があります。


このようにフルワイドブロックが一緒になっていると境界線の設定が反映されないので、フルワイドブロックが分かれて作成出来ているか確認しましょう。


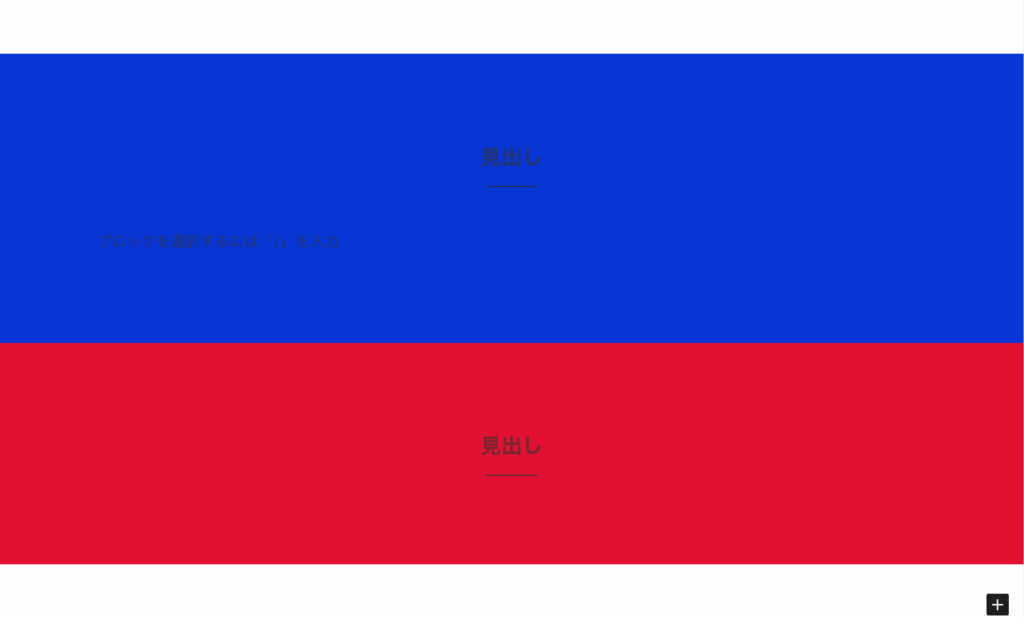
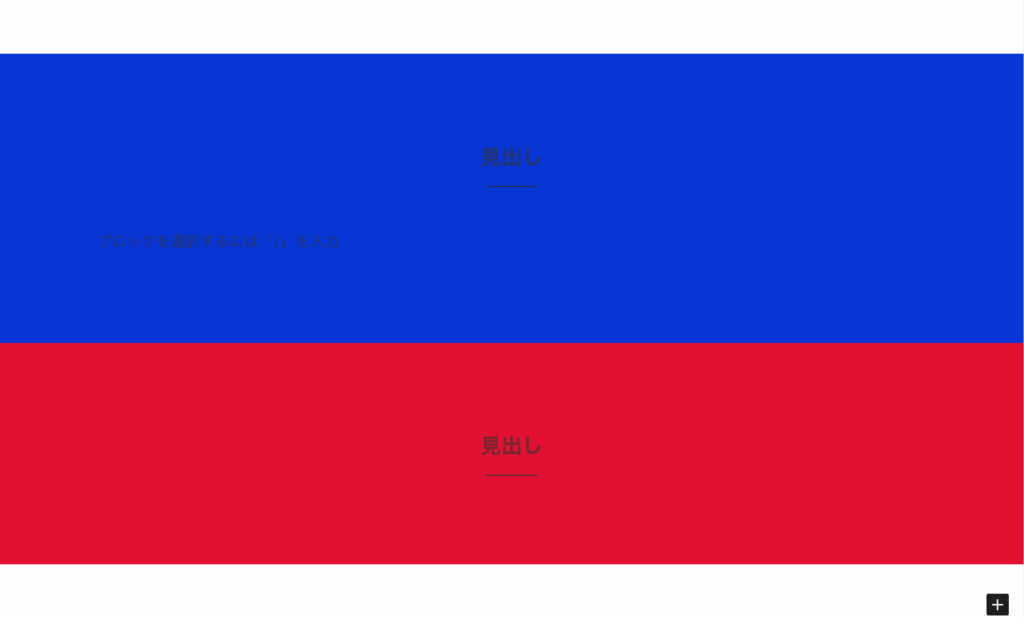
このように一度極端に色をつけると分かりやすいです。
この場合はフルワイドブロックが一緒にならないように作り直すと、不具合が解消されます。
画像圧縮プラグインEWWW Image Optimizerによる不具合
上記のようにフルワイドブロックがきちんと作成出来ているにも関わらず、境界線が反映されない・される時とされない時がある不安定な時は『EWWW Image Optimizer』というプラグインが不具合を起こしている可能性があります。



僕もいくら確認しても不具合が解消されず、
結局原因はこのプラグインでした。
もしこのプラグインが入っている場合は、プラグインを停止してから確認してみてください。
僕も「画像圧縮プラグインがブロック設定と関係あるの?」と思っていましたが、このプラグインはフルワイドブロックとの相性が悪いみたいです。
僕のように、違うテーマからSWELLに移行した方は前のテーマで『EWWW Image Optimizer』をインストールしている可能性があるので、一度確認してみてください。
このプラグインはSWELL開発者の了さんも、不具合の原因になるかもしれないプラグインとして紹介しています。
「EWWW Image Optimizer」など
これらのプラグインによって画像がアップロードできなくなる不具合が起きている場面に何度か遭遇していますので、必要な時だけ有効化して使うくらいがいいかなと個人的には思います。
https://swell-theme.com/basic-setting/4688/
了さんも紹介されていますが、画像圧縮にはTinyPNGなどのサイトを使用した方が良いみたいです。
毎回毎回画像を圧縮するという手間はかかってしまいますが、プラグインは入れすぎると
- サイトスピードを遅くする原因に
- プラグイン同士、テーマとの相性が悪く不具合を起こす
などの可能性もあるので、僕も今ではTinyPNGで圧縮してから画像を使うようにしています。
まとめ
僕がSWELLにテーマ移行した時に不具合が全然解消されずに困ったので、同じ悩みを抱えている方に向けて今回解決策を紹介しました。
SWELLの境界線のデザインって可愛くてオシャレですよね。
僕もまだまだトップページのデザインは試行錯誤中なので、オシャレなトップページを作れるようがんばります!
\ おしゃれなアイコンを作りたいならココナラで /


