こんにちは、ゆうまる(@yuumaru_blog)です。
AFFINGER6でプロフィールカードを設定中、アバター画像が丸く表示されなかったり、プロフィール情報が改行出来なかったり調べても上手く出てこなくて設定に時間がかかってしまいました。
その経験を踏まえて、誰でも簡単に出来るようにAFFINGER6のプロフィールカード設定方法を詳しく紹介していきます。
- AFFINGER6でプロフィールカードをおしゃれに設定したい
- どの画面から設定すればいいのか分からない
- アバター画像が丸く表示されない
- プロフィール情報を改行させて見やすくしたい
こちらの記事では以下の手順でプロフィールカードの設定方法を紹介していきます。
- プロフィールカードをサイドバーに表示
- プロフィールカードのデザイン設定
- プロフィール情報の設定
プロフィールカードをサイドバーに表示

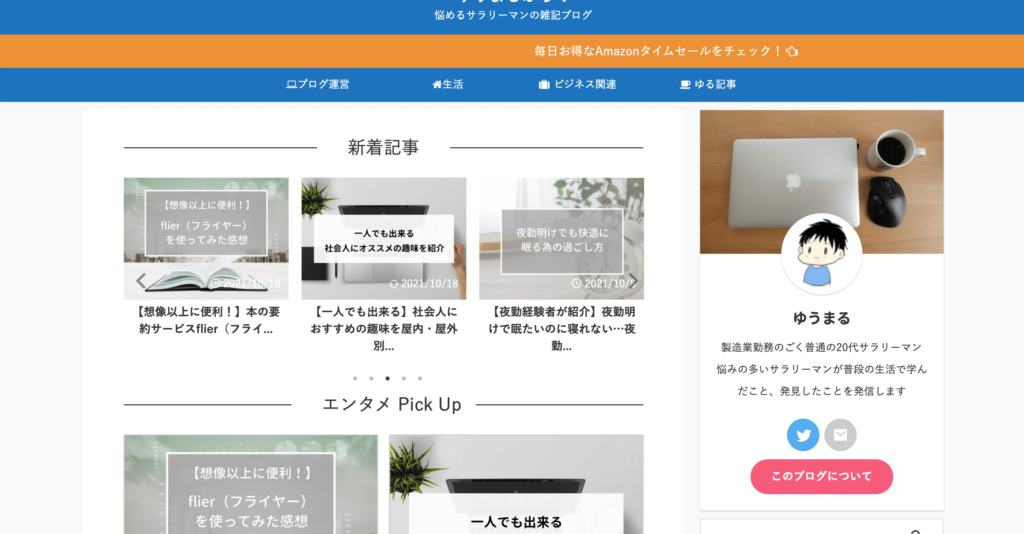
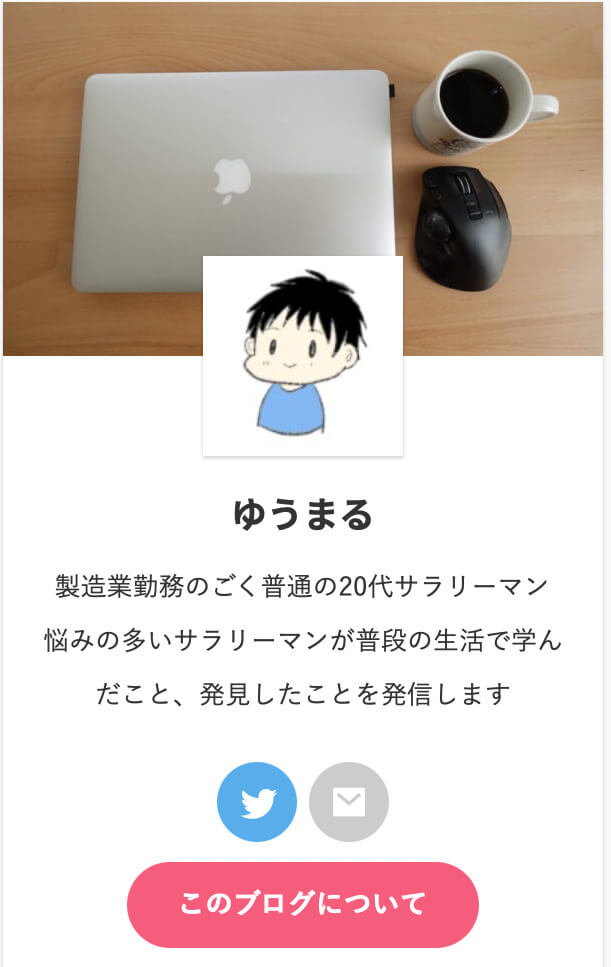
まず、プロフィールカードをこのようにサイドバーに表示させる方法を紹介します。
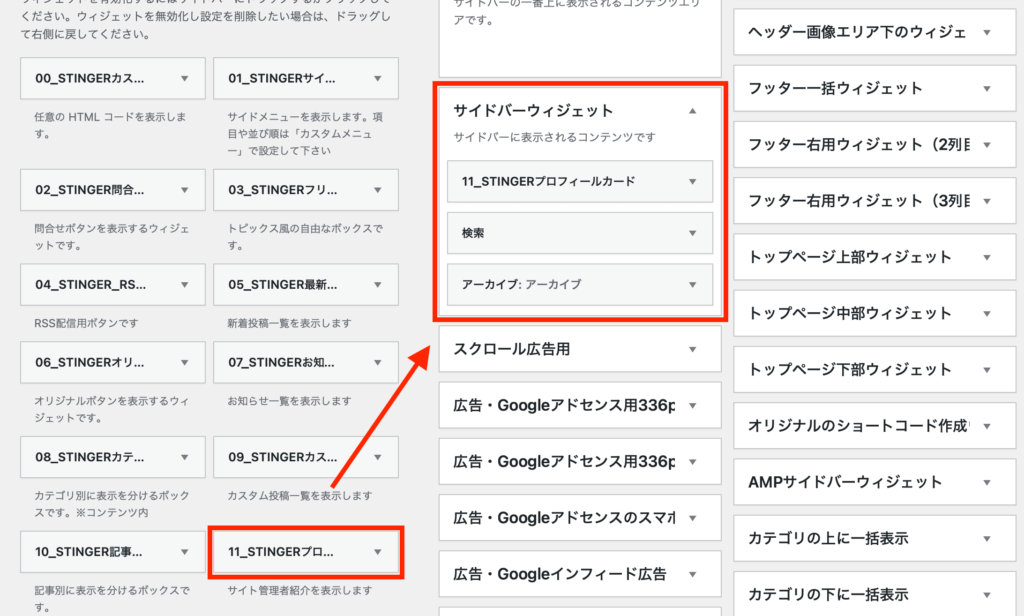
外観 ▶︎ ウィジェット
ウィジェット設定画面からサイドバーウィジェットに11_STINGERプロフィールカードをドラッグ&ドロップします。

これでプロフィールカードの設置は完了です。
トップページへ戻って設置出来ているか確認してみて下さい。
プロフィールカードのデザイン設定
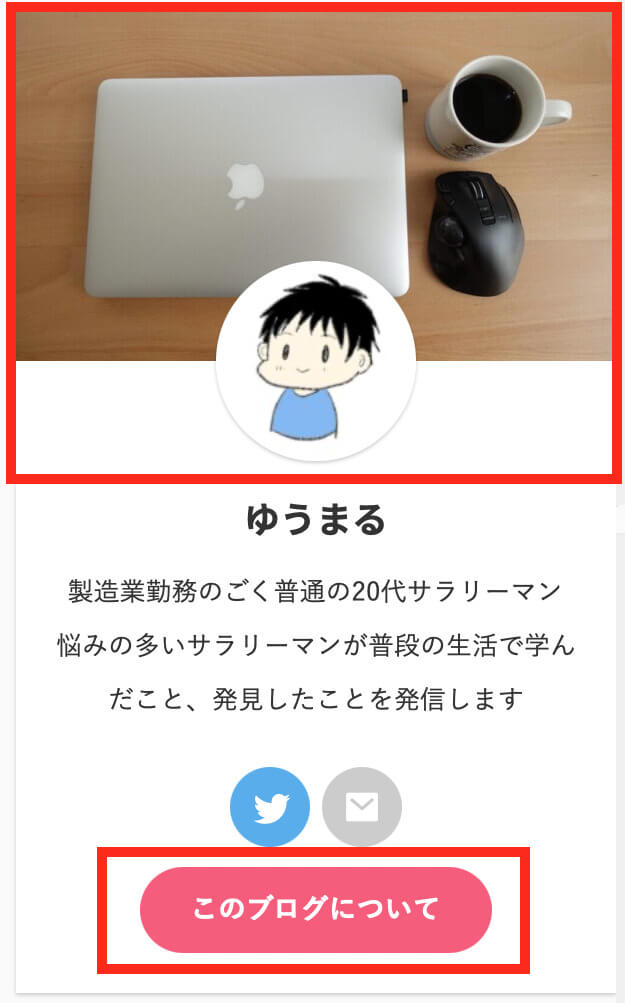
続いてはプロフィールカードのこちらの赤枠部分のデザイン設定方法を紹介します。

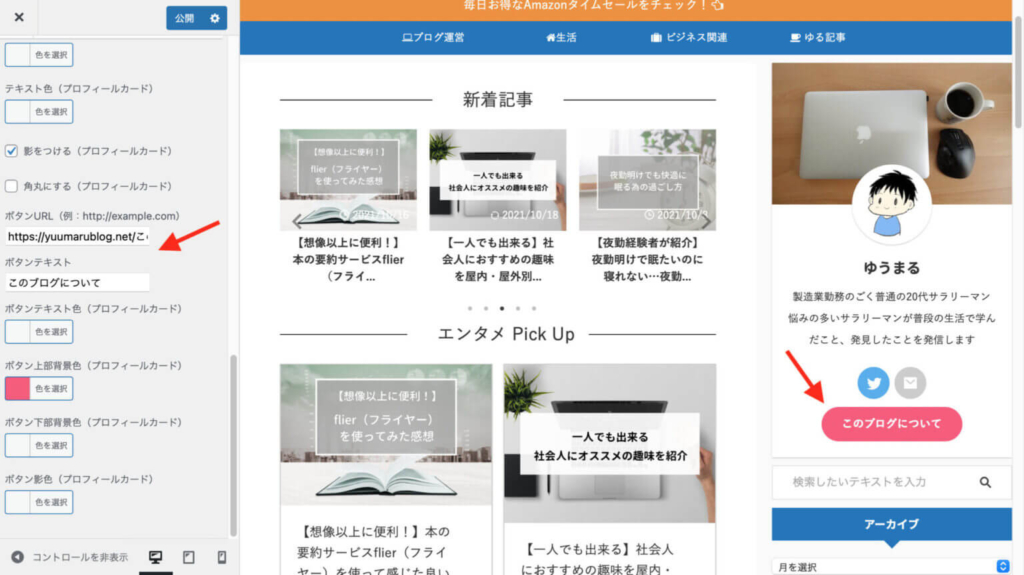
サイドバーに設置したプロフィールカードのデザインをカスタマイズするには
外観 ▶︎ カスタマイズ ▶︎ オプション(その他)▶︎ プロフィールカード
から設定画面に進みます。
- ヘッダー画像(プロフィールカード)
- アバター画像(プロフィールカード)
- リンク付きボタン
ボタンURL欄にプロフィールなどの好きな記事のリンクを登録すると、リンク付きのボタンを設定することが出来ます。

アバター画像を丸くする方法
もしアバター画像がこのように四角く表示されてしまう場合に、アバター画像を丸く表示させる方法を紹介します。

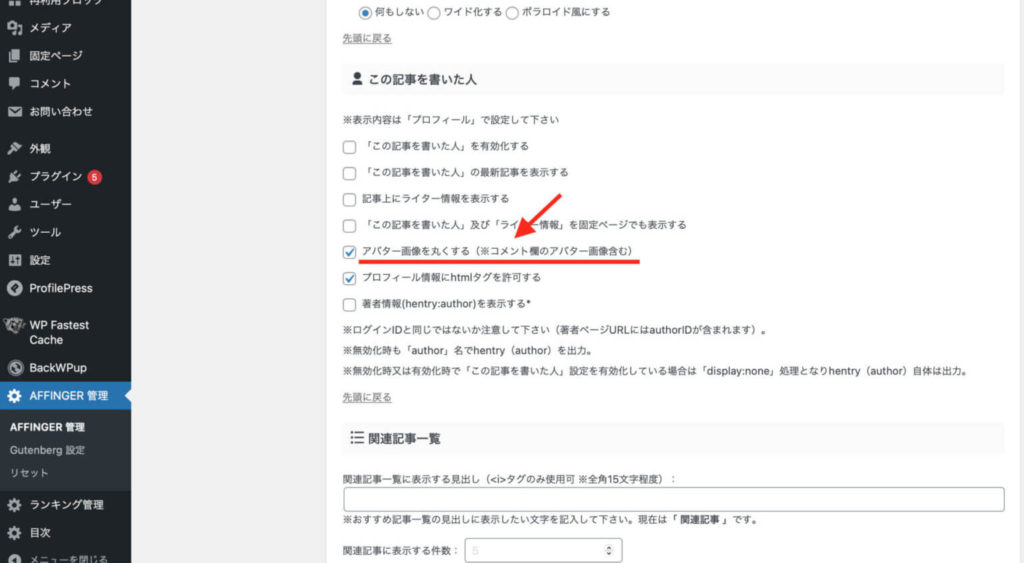
AFFINGER 管理 ▶︎ 投稿・固定記事 ▶︎ この記事を書いた人
から設定画面に移動します。

こちらの『アバター画像を丸くする(※コメント欄のアバター画像含む)』にチェックを入れるとアバター画像を丸く表示することが出来ます。
プロフィール情報設定方法
最後に赤枠部分のプロフィール情報の設定方法を紹介します。

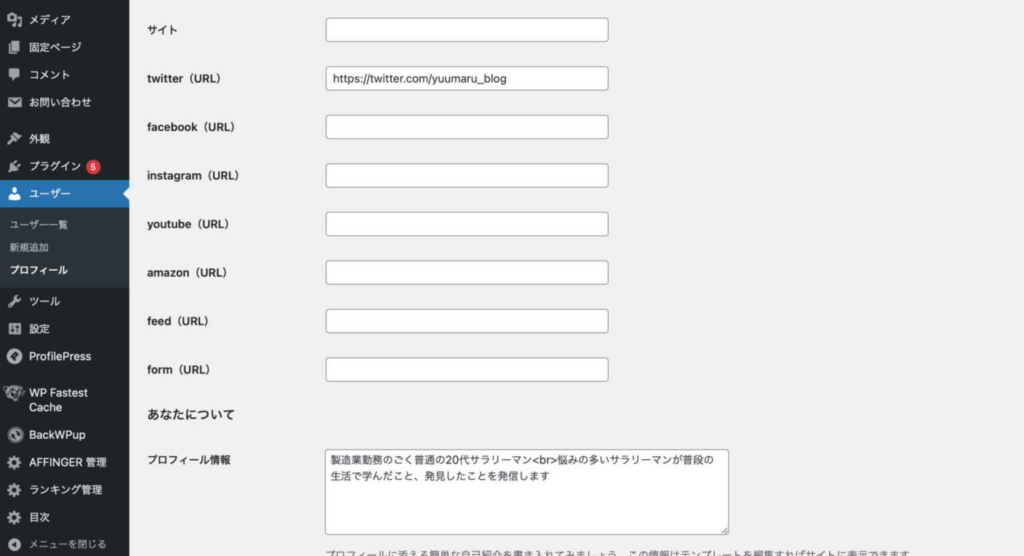
ダッシュボードのユーザーからこちらの設定画面に進みます。

- ユーザー名
- プロフィール情報
- 各種SNSリンク
各SNSのURL欄にURLを記入することで、それぞれのリンクボタンがプロフィールカードに表示されます。
プロフィール情報のコメントを改行する方法
プロフィール情報を記入すると、プロフィールカードにコメントを表示させることが出来ます。
ですがこのコメントはデフォルトでは改行が出来ないため、表示された時に見にくくなってしまうことがあります。
プロフィール情報を見やすく、改行させるためには先程のアバター画像を丸くする時と同じく
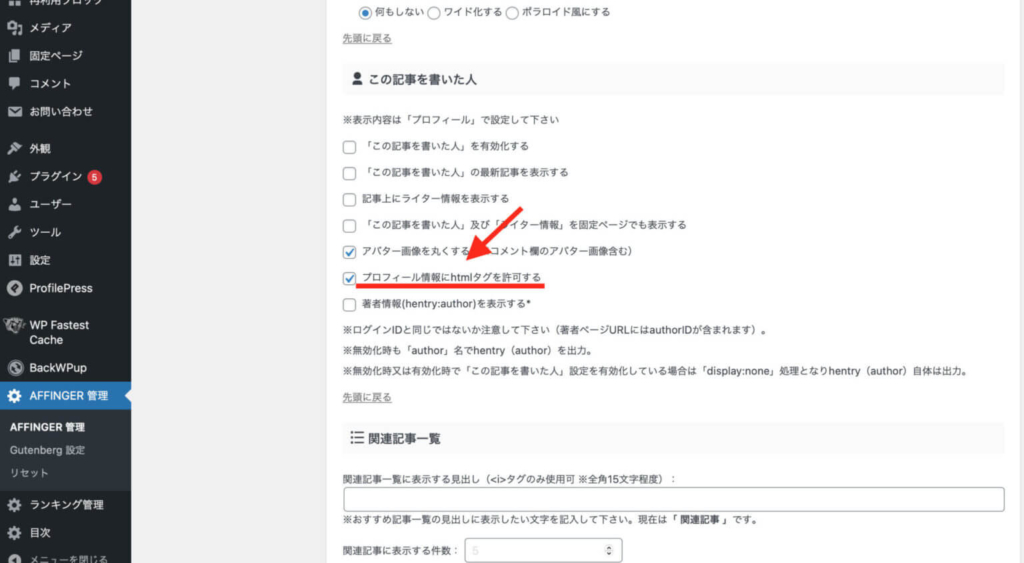
AFFINGER 管理 ▶︎ 投稿・固定記事 ▶︎ この記事を書いた人
から設定画面に移動します。

そして『プロフィール情報にhtmlタグを許可する』にチェックを入れます。
こちらにチェックを入れた後、改行したいところに<br>を記入することで、好きなところで改行させることが出来ます。
まとめ
プロフィールカードを設定するだけで、おしゃれなブログになりますよね。
プロフィールカードはそれぞれの設定画面へ行く方法、設定方法が分かっていれば簡単に設定が完了します。
カラー設定など簡単に変更出来るので、ぜひ自分のブログにあった設定を試してみてください。
ちなみに、現在僕はAFFINGER6からSWELLへテーマ移行しています。

AFFINGER6のデザイン設定で悩んでいる方はぜひ読んでみてください。
\ おしゃれなアイコンを作りたいならココナラで! /


